Video Game on SCRATCH



One day we learned how to use SCRATCH to animate characters. After creating our storyboard, we designed the elements such as characters, text and backgrounds and animated the effects and play mode.
Before we started producing photos for a company, we practised by taking photos of each other in class and making a book out of them.

After contacting the Happy Cookies biscuit shop in Bordeaux, we started to create a storyboard and shoot the photos of the biscuits at the university on a set. We learnt how to work in a group on a photo project and how to work with a company and take their photos for their digital presence.
Social Media Marketing
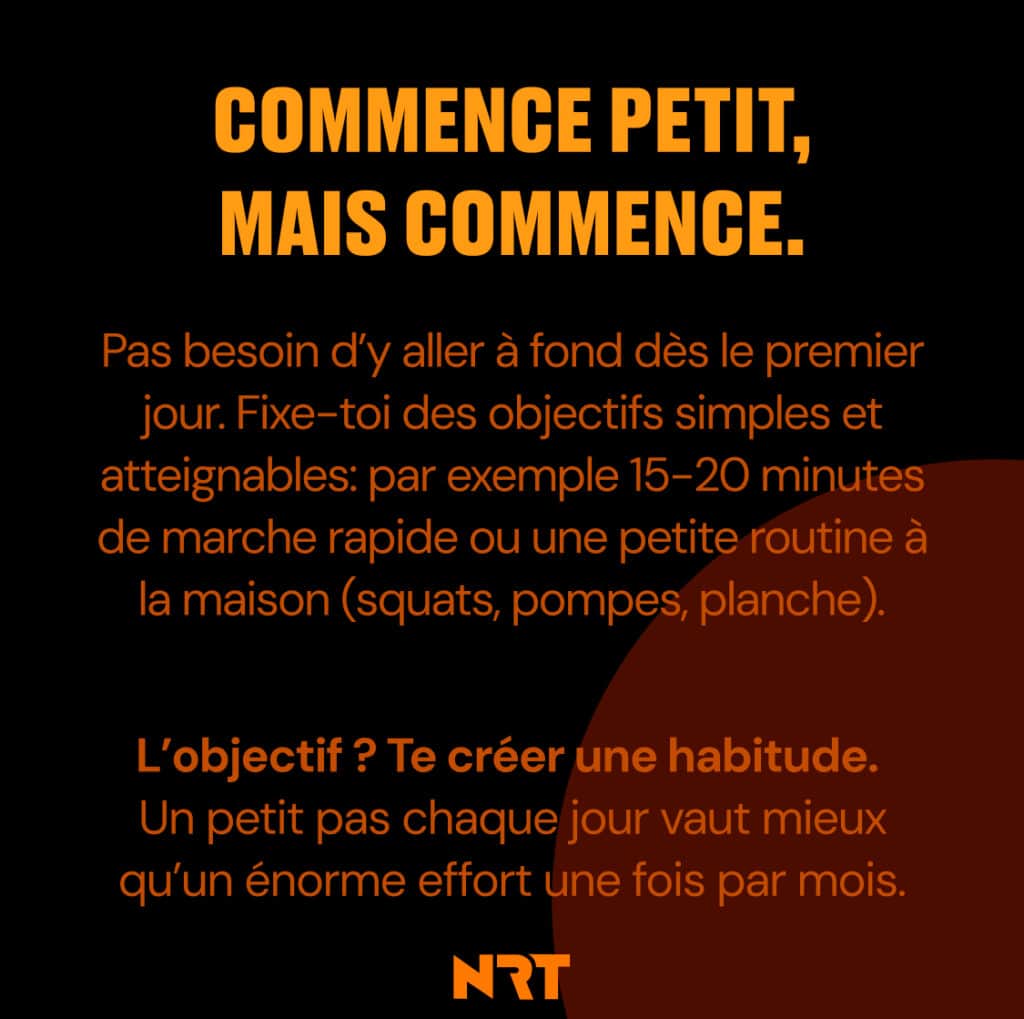
We spent two weeks learning from several interviewees who introduced us to the field of communication and digital marketing. We worked on a customised social media analysis and a new proposal for better social media marketing. We contacted Coach NRT, based in Bordeaux, and asked them to create a social media proposal for us. Based on our analysis, we developed a new strategy that would allow him to interact more with his community and try to reach a wider audience. Here are some examples of the posts we created for him:





The first two posts are a presentation of him and his coaching services. The other two posts are designed to reach a wider audience and attract attention.





Motion Design about the psychological crowd
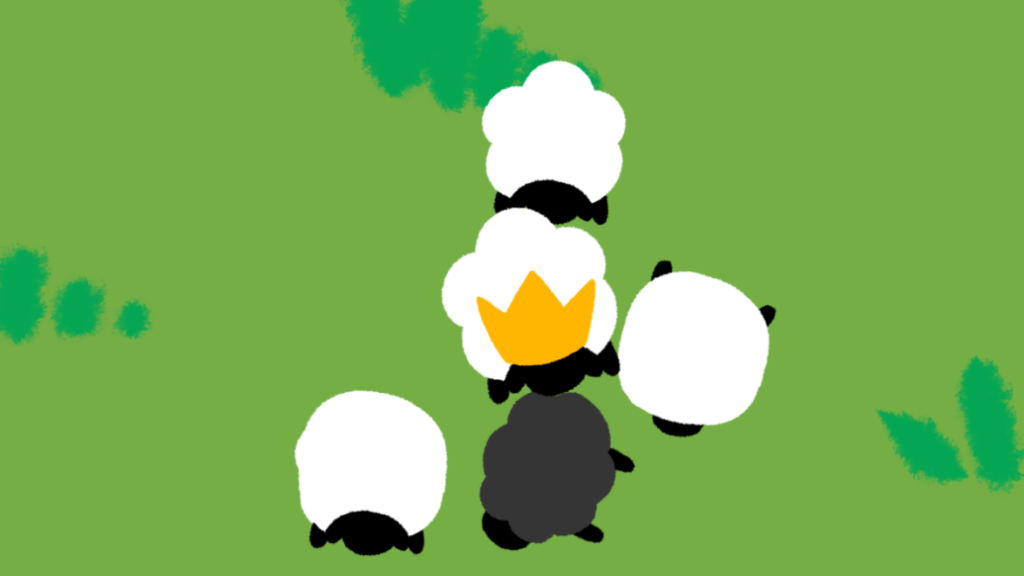
As we were already working on communication theories in presentations in the communication class, we had the opportunity to develop one of the theories as a learning video with motion design. The teacher taught us how to use Adobe After Effects to create simple animations. Then, in groups of 2, we started to create a storyboard for our motion. Together with Pauline, I went through Gustave Le Bon’s theory of the psychological crowd.
After designing the different elements by ourselves, we started to work on the different animations with After Effects. In the end we combined all the effects with Adobe Premiere Pro.

Redesign of a website
For two weeks, we were given the task of redesigning an existing website. Our group chose the website of the Fine Arts Museum in Rouen.
During the first week, we worked in groups of four as UX designers and created a new design for the museum based on our analysis. We chose new colours, new fonts and a new logo. We worked on a wireframe on FigJam and a new layout for the homepage and the collections page on Figma.
The following week, we learned to code a website with HTML and CSS on one day. The three other days, we coded in a group of 5 people the different sections we already designed on Figma of the website on Visual Studio Code. More than the layout, we also made the design responsive for mobile phones.

Discover my other projects.
My own creation ozeanwishes
During my free time I created 2020 an Instagram Account called ozeanwishes. My passion for…
Digital presence Youth Parliament
In 2020, my hometown has decided to create a youth parliament. I will be elected…
Website DVBJ
The website of the “Dachverband der bayrischen Jugendvertretungen” is the official platform for the umbrella organization of…